Simple Application using DispatchAction and Tiles with Struts
In previous DispatchAction example we observed the resultant page is displaying in new page.Now we are doing to display the result within the page using Tiles concept in Struts.

For Tiles concept design a layout to display Calculate.jsp and result.jsp.Override the result.jsp page with the add.jsp,sub.jsp,mul.jsp,div.jsp pages by defining the definintions in tiles-defs.xml.
Here you have to understand the integration of DispatchAction and Tiles. Normally we forward the pages using forwarding depends on string returned.
Take a look before starting our application, on DispatchAction and Tiles using Struts.
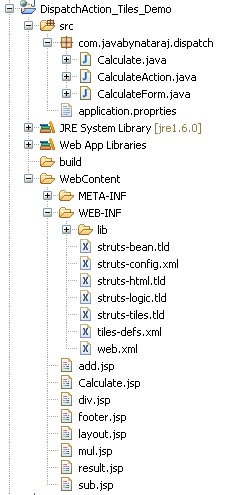
The required files for our Applicatoin:
Project Structure:
The flow of our application is given below from dispatchaction to tiles framework.
Step 1) Develop a layout with the attributes cal, result and footer..Here we are displaying two pages Calculate.jsp, result.jsp and footer.jsp in the given formatt.
The layout is designed as
Step 2) Configure the Calculate.jsp as welcome file list.The first Calculate.jsp will display when you run this application.
Step 3) Perform the action in any one the four buttons it carries the performed action button value by the ActionController(ActionServlet) to struts-config.xml
if 'method' having add value it calls add(-,-,-,-) method in actionclass.it returns string named 'add1' and it checks the path as 'add' again it checks in tiles-defs.xml to which page has to forward.
The definitions are all given in tiles-defs.xml based on the definitions it will override the layout with perticular operation result page.
The perticular jsp will be overriden to layout and the result page will be displayed in the same layout.
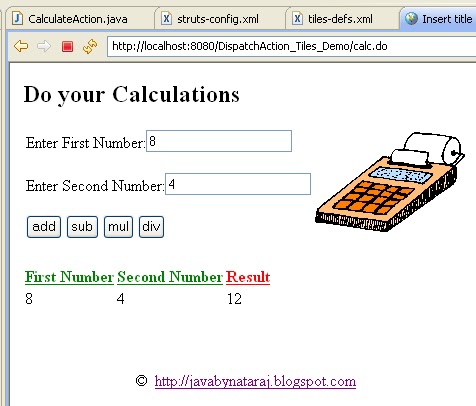
The Resultant output of our application is:
After performing the action the result will be displayed in the bottom of same page by layout.jsp.
Download SOURCE

For Tiles concept design a layout to display Calculate.jsp and result.jsp.Override the result.jsp page with the add.jsp,sub.jsp,mul.jsp,div.jsp pages by defining the definintions in tiles-defs.xml.
Here you have to understand the integration of DispatchAction and Tiles. Normally we forward the pages using forwarding depends on string returned.
Take a look before starting our application, on DispatchAction and Tiles using Struts.
The required files for our Applicatoin:
Project Structure:
Step 1) Develop a layout with the attributes cal, result and footer..Here we are displaying two pages Calculate.jsp, result.jsp and footer.jsp in the given formatt.
The layout is designed as
<table> <tr> <td><tiles:insert attribute="cal"></tiles:insert></td> </tr> <tr> <td><tiles:insert attribute="result"></tiles:insert></td> </tr> <tr> <td><tiles:insert attribute="footer"></tiles:insert> </td> </tr> </table>
Step 2) Configure the Calculate.jsp as welcome file list.The first Calculate.jsp will display when you run this application.
<welcome-file-list> <welcome-file>Calculate.jsp</welcome-file> </welcome-file-list>
Step 3) Perform the action in any one the four buttons it carries the performed action button value by the ActionController(ActionServlet) to struts-config.xml
public ActionForward add(ActionMapping maping,ActionForm form,HttpServletRequest request,HttpServletResponse response){
CalculateForm cf = (CalculateForm)form;
a = cf.getFno();
b = cf.getSno();
c1 = (a+b);
Calculate c=new Calculate();
c.setResult(c1);
c.setFno(a);
c.setSno(b);
al=new ArrayList<Calculate>();
al.add(c);
HttpSession session=request.getSession();
session.setAttribute("add", al);
return maping.findForward("add1");
}
Step 4) action-mappings will map the path given in tiles-defs.xml to forward name returned string in ActionClass(CalculateAction).<action-mappings> <action parameter="method" name="Calculator" path="/calc" scope="session" type="com.javabynataraj.dispatch.CalculateAction"> <forward name="add1" path="add" /> <forward name="sub1" path="sub" /> <forward name="mul1" path="mul" /> <forward name="div1" path="div" /> </action> </action-mappings>
if 'method' having add value it calls add(-,-,-,-) method in actionclass.it returns string named 'add1' and it checks the path as 'add' again it checks in tiles-defs.xml to which page has to forward.
The definitions are all given in tiles-defs.xml based on the definitions it will override the layout with perticular operation result page.
<definition name="layout" path="/layout.jsp">
<put name="cal" value="/Calculate.jsp" />
<put name="result" value="/result.jsp" />
<put name="footer" value="/footer.jsp"/>
</definition>
<definition name="add" extends="layout">
<put name="result" value="/add.jsp" />
</definition>
The perticular jsp will be overriden to layout and the result page will be displayed in the same layout.
The Resultant output of our application is:
After performing the action the result will be displayed in the bottom of same page by layout.jsp.





+notes+Part-II_JavabynataraJ+copy.png)








